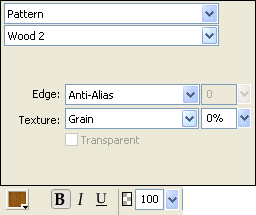
In Adobe Fireworks you have various pattern fills, including Metal Bars, Leaves, Wood and Light Panel. You can adjust the pattern fill by a set of handles appears on or near the object and you can drag these handles. In this tutorial you are going to learn how to apply pattern to your text. Congratulations! You have now learnt how to create a couple of wooden texture effect by : http://www.smartwebby.com/ Wooden Texture Effect with Adobe Fireworks CS3 or below
Wooden Texture Effect with Adobe Fireworks CS3 or below![]() , write any text (as you like) and choose Font Weight as bold.
, write any text (as you like) and choose Font Weight as bold.
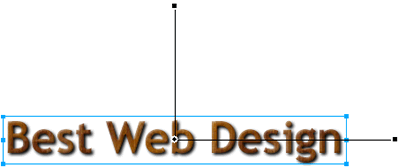
![]() and apply Inner Bevel effect. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Smooth, Width - 3, Contrast – 100%, Softness – 3, Angle – 135 and Button preset - Raised.
and apply Inner Bevel effect. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Smooth, Width - 3, Contrast – 100%, Softness – 3, Angle – 135 and Button preset - Raised. ![]() . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 100%, Softness – 3, Angle – 315, Distance – 4, Color - #000000.
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 100%, Softness – 3, Angle – 315, Distance – 4, Color - #000000.
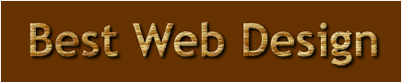
![]() set the Fill Color as #333300. Now place the wooden text on the rectangle. See the illustration below that will show how we have placed the text:
set the Fill Color as #333300. Now place the wooden text on the rectangle. See the illustration below that will show how we have placed the text: 

Color Palette - Wooden Texture Effect
![]() , choose Font – Trebuchet MS, Font Size - 50, Color - #BC913A, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write any text.
, choose Font – Trebuchet MS, Font Size - 50, Color - #BC913A, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write any text.
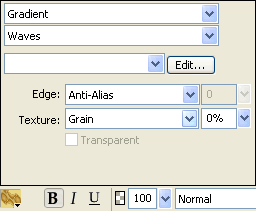
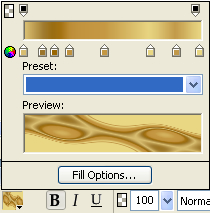
a. Now click the gradient color, and then click on the small color rectangle that is on the left side and set its color to #D8BD70.
b. After that, click on the small color rectangle that is on the right side and set its color to #E9D784.
c. Now add another six rectangle by clicking the ‘+’ ![]() symbol in between the two small color rectangles and set the colors as #9B762A, #996600, #C1923D, #C59944, #E9D784 and #C09848. See the illustration below that will show how to set the colors:
symbol in between the two small color rectangles and set the colors as #9B762A, #996600, #C1923D, #C59944, #E9D784 and #C09848. See the illustration below that will show how to set the colors: 
![]() . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Smooth, Width - 3, Contrast – 100%, Softness – 3, Angle – 135 and Button preset - Raised.
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Smooth, Width - 3, Contrast – 100%, Softness – 3, Angle – 135 and Button preset - Raised.![]() . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 100%, Softness – 3, Angle – 315, Distance – 4, Color - #000000.
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 100%, Softness – 3, Angle – 315, Distance – 4, Color - #000000.
![]() set the Fill color as #663300. Now place the wooden text on the rectangle. See the illustration below that will show how we have placed the text:
set the Fill color as #663300. Now place the wooden text on the rectangle. See the illustration below that will show how we have placed the text: 
15 Maret 2010
 Wooden Texture Effect
Wooden Texture Effect
oleh
Belajar IT
#D8BD70#9B762A#996600#C1923D#C59944#E9D784#C09848#E9D784
Label:
text effect
Langganan:
Posting Komentar (Atom)




































0 komentar:
Posting Komentar