Follow the steps given below: Let us see another example for silver text using Bars effect. Congratulations! You have now learnt a couple of metallic silver text. by : http://www.smartwebby.com/ Metallic Silver Effect with Adobe Fireworks CS3 or below
Metallic Silver Effect with Adobe Fireworks CS3 or belowColor Palette - Metallic Silver Effect
![]() , choose Font – TW Cen MT, Font Size - 35, Color - #000000, Font Weight - bold, Anti-aliasing level - Crisp Anti-Alias and write any text (as you like).
, choose Font – TW Cen MT, Font Size - 35, Color - #000000, Font Weight - bold, Anti-aliasing level - Crisp Anti-Alias and write any text (as you like).
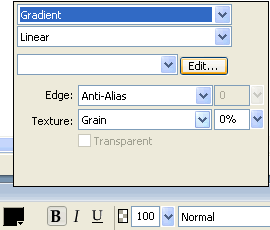
a. Now click the gradient color, and then click on the small color rectangle that is on the left side and set its color to #EFF0F2.
b. After that, click on the small color rectangle that is on the right side and set its color to #8C8D8F.
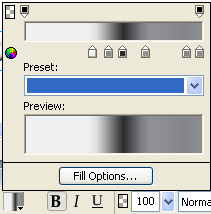
c. Now add another four rectangle by clicking the ‘+’ ![]() symbol in between the two small color rectangle and set the colors as #898A8C, #2A2B2D, #929397 and #858688. See the illustration below that will show how to set the colors:
symbol in between the two small color rectangle and set the colors as #898A8C, #2A2B2D, #929397 and #858688. See the illustration below that will show how to set the colors:
![]() . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Flat, Width - 2, Contrast – 70%, Softness – 2, Angle – 135 and Button preset - Raised.
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Flat, Width - 2, Contrast – 70%, Softness – 2, Angle – 135 and Button preset - Raised.
![]() . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 49%, Softness – 0, Angle – 346, Distance – 2, Color - #B0B1B3. Again select the text and apply drop shadow, now set the values as Opacity – 50%, Softness – 0, Angle – 180, Distance – 2, Color - #C6C7C9. The silver effect will look as below:
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 49%, Softness – 0, Angle – 346, Distance – 2, Color - #B0B1B3. Again select the text and apply drop shadow, now set the values as Opacity – 50%, Softness – 0, Angle – 180, Distance – 2, Color - #C6C7C9. The silver effect will look as below:
Color Palette - Metallic Silver Effect
![]() , choose Font – Lucida Sans Unicode, Font Size - 45, Color - #000000, Font Weight - bold, Anti-aliasing level - Crisp Anti-Alias and write any text (as you like).
, choose Font – Lucida Sans Unicode, Font Size - 45, Color - #000000, Font Weight - bold, Anti-aliasing level - Crisp Anti-Alias and write any text (as you like).
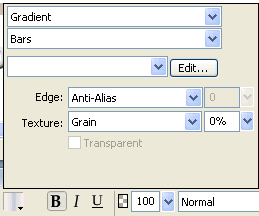
a. Now click the gradient color, and then click on the small color rectangle that is on the left side and set its color to #DEDDE2.
b. After that, click on the small color rectangle that is on the right side and set its color to #BBC4D3.
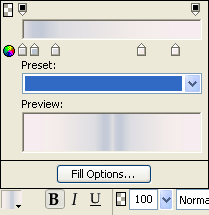
c. Now add another three rectangle by clicking the ‘+’ ![]() symbol in between the two small color rectangle and set the colors as #DDDDE2, #F5EDEA and #F7ECF0. See the illustration below that will show how to set the colors:
symbol in between the two small color rectangle and set the colors as #DDDDE2, #F5EDEA and #F7ECF0. See the illustration below that will show how to set the colors:
![]() . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Inner Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 40%, Softness – 1, Angle – 99, Distance – 4, Color - #FFFFFF.
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Inner Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 40%, Softness – 1, Angle – 99, Distance – 4, Color - #FFFFFF.
06 Maret 2010
 Metallic Silver Effect
Metallic Silver Effect
oleh
Belajar IT
#EFF0F2#8C8D8F#898A8C#2A2B2D#929397#858688
#DEDDE2#BBC4D3#DDDDE2#F5EDEA#F7ECF0
Label:
text effect
Langganan:
Posting Komentar (Atom)




































0 komentar:
Posting Komentar