It is very simple and neatly explained below. Note: Use the Color Panel of the Properties inspector to reduce the Alpha value from 100 to 32 for the 1st and last frames to produce Simple Alpha Tweening as shown in the Example. Note: Only vectors can be Shape Tweened (Not for Symbols). Note both the Tweens have different colors along the Timeline as shown above. Make sure that the line is smooth without being broken to ensure correct Tweening.  In Flash animation can be done in four basic ways:
In Flash animation can be done in four basic ways:A. Creating Motion Tween in Flash

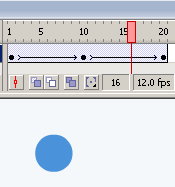
Fig: Timeline of Motion TweenB. Creating Shape Tween in Flash

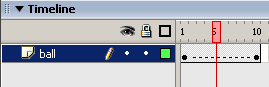
Fig: Timeline of Shape Tween
Fig: Timeline of Broken TweenC. Frame-by-Frame Animation

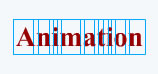
Fig: Showing Text after Break Apart 
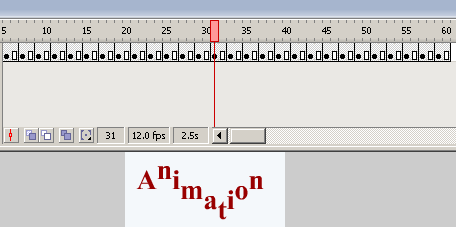
Fig: Timeline of Frame-by-Frame AnimationD. Creating a Guided Motion Tween in Flash

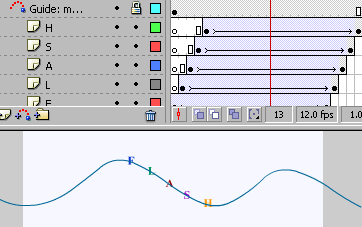
Fig: Timeline of Guided Motion Tween
28 Februari 2010
 Animation Basics
Animation Basics
oleh
Belajar IT
Langganan:
Posting Komentar (Atom)




































0 komentar:
Posting Komentar