
Sebagai bloger atau webmaster, jika ingin memasukkan gambar ke blog/web, kita harus memilih tipe gambar yang akan kita pakai, apakah JPG, GIF, atau PNG. Jika format yang dipilih tidak sesuai dengan jenis gambarnya, gambar tersebut ukurannya akan lebih besar daripada yang semestinya, dan menyebabkan waktu loading blog/website kita lebih lama. Padahal, pengunjung suka terhadap blog atau web yang loadingnya cepat dan tidak boros bandwidth. Untuk itu, kita harus mengusahakan agar gambar-gambar dalam blog atau website kita memiliki ukuran sekecil mungkin. Caranya bagaimana?
Memilih tipe dan memperkecil ukuran gambar
Jika kita menyimpan gambar dengan program pengolah gambar seperti Adobe Photoshop atau Microsoft Paint, maka kita dapat memlilih format gambar yang sesuai melalui menu File -> Save As dan pilih tipe file yang kita inginkan. Khusus untuk Adobe Photoshop ada feature tambahan yang lebih baik lagi dengan menu File -> Save For Web. Dengan Adobe Photoshop ini, selain dapat memilih tipe gambar, kita juga dapat mengatur kompresi dan kualitas gambar. Berikut ini tipe-tipe gambar yang sering digunakan.
BMP (Bitmap)
Tipe file BMP umum digunakan pada sistem operasi Windows dan OS/2. Kelebihan tipe file BMP adalah dapat dibuka oleh hampir semua program pengolah gambar. Baik file BMP yang terkompresi maupun tidak terkompresi, file BMP memiliki ukuran yang jauh lebih besar daripada tipe-tipe yang lain.
File BMP cocok digunakan untuk:
- desktop background di windows.
- sebagai gambar sementara yang mau diedit ulang tanpa menurunkan kualitasnya.
File BMP tidak cocok digunakan untuk:
- web atau blog, perlu dikonversi menjadi JPG, GIF, atau PNG.
- disimpan di harddisk/flashdisk tanpa di ZIP/RAR, kecuali space tidak masalah bagi Anda.
JPG/JPEG (Joint Photographic Experts Group)
Tipe file JPG sangat sering digunakan untuk web atau blog. File JPG menggunakan teknik kompresi yang menyebabkan kualitas gambar turun (lossy compression). Setiap kali menyimpan ke tipe JPG dari tipe lain, ukuran gambar biasanya mengecil, tetapi kualitasnya turun dan tidak dapat dikembalikan lagi. Ukuran file BMP dapat turun menjadi sepersepuluhnya setelah dikonversi menjadi JPG. Meskipun dengan penurunan kualitas gambar, pada gambar-gambar tertentu (misalnya pemandangan), penurunan kualitas gambar hampir tidak terlihat mata.
File JPG cocok digunakan untuk:
- gambar yang memiliki banyak warna, misalnya foto wajah dan pemandangan.
- gambar yang memiliki gradien, misalnya perubahan warna yang perlahan-lahan dari merah ke biru.
File JPG tidak cocok digunakan untuk:
- gambar yang hanya memiliki warna sedikit seperti kartun atau komik.
- gambar yang memerlukan ketegasan garis seperti logo.

Gambar 1. Contoh gambar kaya warna dengan JPG kualitas tinggi (32kb)

Gambar 2. Contoh gambar kaya warna dengan JPG kualitas rendah (14kb)
GIF (Graphics Interchange Format)
Tipe file GIF memungkinkan penambahan warna transparan dan dapat digunakan untuk membuat animasi sederhana, tetapi saat ini standar GIF hanya maksimal 256 warna saja. File ini menggunakan kompresi yang tidak menghilangkan data (lossles compression) tetapi penurunan jumlah warna menjadi 256 sering membuat gambar yang kaya warna seperti pemandangan menjadi tidak realistis. Pada program MS Paint, tidak ada fasilitas penyesuaian warna yang digunakan (color table) sehingga menyimpan file GIF di MS Paint seringkali menghasilkan gambar yang terlihat rusak atau berubah warna. Pada program pengolah gambar yang lebih baik, seperti Adobe Photoshop, color table bisa diatur otomatis atau manual sehingga gambar tidak berubah warna atau rusak.
File GIF cocok digunakan untuk:
- gambar dengan jumlah warna sedikit (dibawah 256).
- gambar yang memerlukan perbedaan warna yang tegas seperti logo tanpa gradien.
- gambar animasi sederhana seperti banner-banner iklan, header, dan sebagainya.
- print shoot (hasil dari print screen) dari program-program simple dengan jumlah warna sedikit.
File GIF tidak cocok digunakan untuk:
- gambar yang memiliki banyak warna seperti pemandangan.
- gambar yang didalamnya terdapat warna gradien atau semburat.

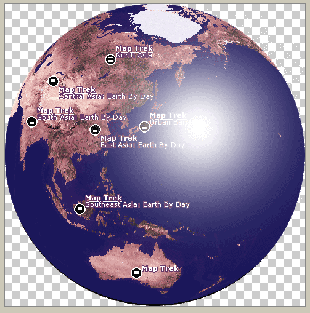
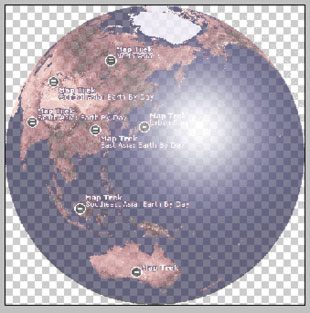
Gambar 3. Ilustrasi gambar transparan dengan GIF pada background kotak-kotak


Gambar 4 & 5. Gambar GIF animasi
PNG (Portable Network Graphics)
Tipe file PNG merupakan solusi kompresi yang powerfull dengan warna yang lebih banyak (24 bit RGB + alpha). Berbeda dengan JPG yang menggunakan teknik kompresi yang menghilangkan data, file PNG menggunakan kompresi yang tidak menghilangkan data (lossles compression). Kelebihan file PNG adalah adanya warna transparan dan alpha. Warna alpha memungkinkan sebuah gambar transparan, tetapi gambar tersebut masih dapat dilihat mata seperti samar-samar atau bening. File PNG dapat diatur jumlah warnanya 64 bit (true color + alpha) sampai indexed color 1 bit. Dengan jumlah warna yang sama, kompresi file PNG lebih baik daripada GIF, tetapi memiliki ukuran file yang lebih besar daripada JPG. Kekurangan tipe PNG adalah belum populer sehingga sebagian browser tidak mendukungnya.
File PNG cocok digunakan untuk:
- gambar yang memiliki warna banyak.
- gambar yang mau diedit ulang tanpa menurunkan kualitas.
File PNG tidak cocok digunakan untuk:
- gambar yang jika dikompress dengan JPG hampir-hampir tidak terlihat penurunan kualitasnya.

Gambar 6. Ilustrasi gambar transparan dengan PNG pada background kotak-kotak (hanya ilustrasi, gambar di atas bertipe JPG).
Raster vs Vektor
Semua tipe file gambar yang disebutkan di atas (BMP, JPG, GIF, dan PNG) termasuk jenis gambar raster (atau disebut juga Bitmap). Gambar raster terdiri dari titik-titik pixel yang jumlahnya tetap. Jika diperbesar, baik di-zoom atau diubah ukuran gambarnya, gambar akan terlihat pecah atau tidak sebagus aslinya. Jenis gambar yang lain adalah gambar vektor. Gambar vektor terdiri dari garis, bentuk, bidang, dan warna yang dituliskan dalam instruksi-instruksi matematis. Jika diperbesar, gambar vektor kualitasnya tetap. Aplikasi pengolah gambar vektor misalnya CorelDraw (CDR) dan Adobe Ilustrator (AI). Gambar vektor saat ini tidak dapat digunakan di web atau browser.
Demikian penjelasan mengenai tipe-tipe gambar, dengan memilih tipe gambar yang sesuai, ukuran file gambar jadi lebih kecil, dan pengunjung web/blog kita tidak perlu menunggu lama pada saat loading dan menghemat bandwidth pengunjung, sehingga pengunjung akan lebih kerasan singgah di web atau blog kita. Semoga bermanfaat.
Penulis: Oka Mahendra (http://tutorialgratis.net)



























 Tips Memilih Format Gambar BMP, JPG, GIF, atau PNG
Tips Memilih Format Gambar BMP, JPG, GIF, atau PNG








0 komentar:
Posting Komentar